弦圈APP已开发完成,准备发布
经过两个月的漫长艰难开发,大家期待已久的弦圈APP终于开发完成,目前正在准备发布的工作。马上弦圈APP的第一个版本就要跟大家见面了,暂时先推出安卓版,之后测试完苹果手机再推出IOS版。
目前弦圈APP的核心功能已经基本开发完毕,包括:写文章、发帖子、回答问题、创建圈子、看文章、看书、看帖子、看词条、圈子、看问题和回答、发布评论与回复、点赞与踩、收藏夹、关注用户、搜索、用户中心、个人主页、设置、消息中心等等。但是仍然有一些未完成的功能,这些功能计划之后慢慢更新吧,它们包括:创建词条、写书、提问、任务中心、商店、赞赏、钱包与充值、交易中心、签到等等。
上面提到的都是大的功能模块,下面我就提及一下APP一些细节的问题,这些问题虽然小,但也同样重要。
- 与网页端弦圈不同,手机端弦圈APP使用markdown编辑器,用于文本格式、图片、链接等输入。关于markdown语法可自行百度,事实上markdown语法写起来比富文本要方便。至于为啥使用markdown编辑器,原因如下:
首先APP跟网页端(Web端)有很大的不同,这使得想要跟Web端一样用富文本编辑器会变得困难。绝大多数现有的富文本编辑器都是基于WebView的,而且设置繁琐,且自定义困难,加之WebView也被诟病影响性能,所以使用基于TextInput的编辑器是最好的。
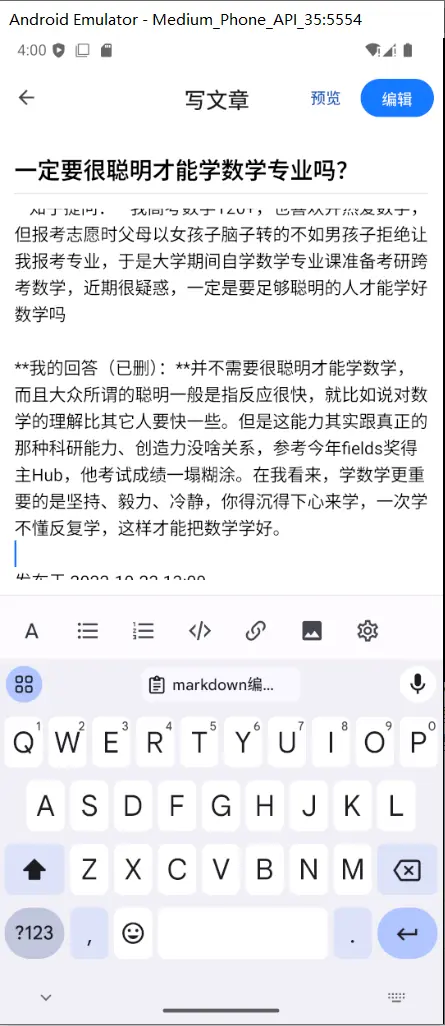
然而事实上,TextInput的富文本编辑器没几个好的,如果说移动端富文本编辑器生态很差,那么TextInput编辑器可以说是尤甚于此。native的富文本编辑器也是没找到适合的,最后选择了使用native的markdown编辑器。原以为事情就这样结束了,结果react-native-live-markdown的编辑器有bug,修复不了,因此我决定自己开发一个简单的markdown编辑器,在编辑器里写的都是纯文本,想要看发布结果则可以点击预览(见下图)。

- 弦圈APP中的HTML全部使用native渲染,不使用WebView。这不仅提高了性能,同时页面也更丝滑。这个也是APP的一大难点,也是我遇到的第一个难点。
在Web端中,想要渲染富文本编辑器产生的HTML字符串,在Vue中直接使用v-html(在React中直接使用dangerouslysetinnerhtml)就能得到渲染好的内容了。 而HTML天生与手机APP不兼容,APP不同于浏览器,除非使用WebView,否则无法直接渲染任何HTML。
使用WebView是最简单的在APP渲染HTML的方法,但是弊端也很明显,WebView卡不说,页面布局也不正常、不协调,我刚开始尝试一直没能调好,然后果断放弃。接着我又尝试了expo的'use dom'方法,似乎不能直接使用dangerouslysetinnerhtml,也放弃。而RN唯一的一个HTML渲染库react-native-render-html,这个库能将HTML转换成native组件进行渲染(即native渲染),看着蛮不错的,可惜报错了,然后库的维护也出了问题。
于是我就自己动手写了一个HTML转换Native的一个组件,效果还可以,很多情况都可以正常渲染,但某些情况还是有问题。就这样兜兜转转,我最后还是选择了react-native-render-html,我安装了一个版本所幸没有报错,接着再二次包装一遍,一切都如预期的一样。
- 弦圈APP直接高亮代码块,且直接复制代码。非WebView方法实现。这个算是APP的一个小难点吧...
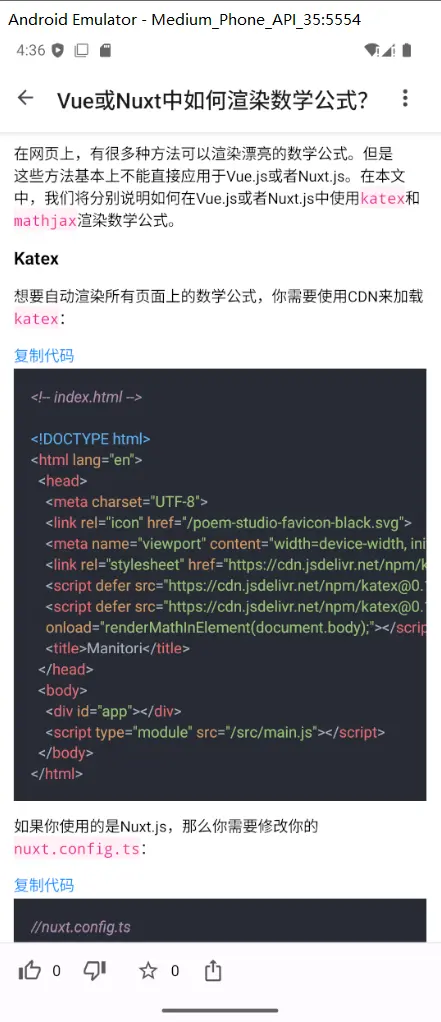
在Web端想要高亮代码块,我们有PrismJS和highlightJS可以使用(见Vue或Nuxt中如何渲染数学公式?)。然而在APP端,一切又不同了,我们无法直接使用这个JS库,所幸高亮代码块这方面的生态还算可以,我费了点劲找到了一个合适的库,最后成功实现。值得一提的是,知乎APP居然不支持高亮代码块,它就一个框把代码框起来,然后允许你复制代码。可见相比于Web端,APP的限制有多大,不过或许这也算是个无关紧要的功能吧...

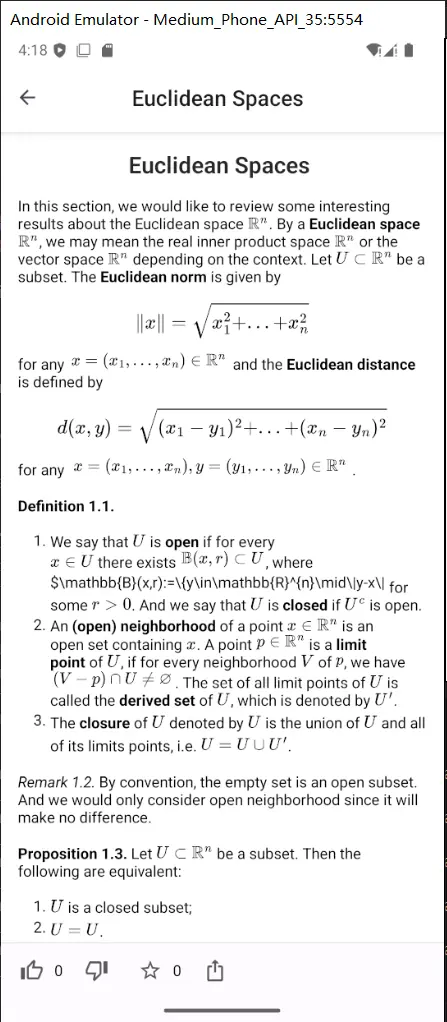
- 然后跟弦圈网页端一样,弦圈APP支持渲染数学公式,在手机你可以跟在网页端一样看到美妙的数学符号。这个可以说是APP最大的难点之一了。
这个实现起来也是十分艰难,网络上搜到的方法基本不行,都有着这样或那样的问题。渲染数学公式这个东西,在Web端的生态就一般,在移动端更是惨不忍睹,无论是RN的,还是安卓的都没一个库是还在维护的,也很少有人分享实现的方法,估计没几个人关心吧。事实上,latex的生态就只局限于它本身,搜索latex相关的东西,除了关于latex本身的问题,像什么python中转换latex、Vue或React渲染latex,有用的信息瞬间减少了。
说回RN中渲染数学公式,其中有几个库是用WebView来实现的,由于弦圈APP中的HTML是native渲染的,不是基于WebView的,如果用它们,可能就会在页面上同时渲染多个WebView,这会严重影响性能问题。RN能native实现就native实现,真用WebView我觉得还不如直接拿Tauri来写APP,这样所有Web端的东西都能用在APP了。我刚开始也是用Tauri来写弦圈APP,可是最后它的stronghold插件出了问题修复不了,就放弃了。
RN用native实现渲染数学公式的库也有,不过都是已经没在维护的了。我侥幸找到一个用mathjax渲染,且能用的库react-native-mathjax-html-to-svg,将latex代码转换成svg来渲染数学公式。要知道在Web端想要渲染数学公式,有mathjax和katex可以选(见Vue或Nuxt中如何渲染数学公式?),其中mathjax是最好的、katex是最快的。因此,发现这个库的那一刻我很激动,居然能在APP使用最好的mathjax。
将该库与react-native-render-html整合,就能渲染数学公式了。然而事实上,这个过程比我想象中的要复杂困难得多,在网上仅有的几个方法中,我尝试过很多遍,最后都没能实现我想要的效果。然后我又尝试通过后端python来渲染latex公式,将其转换为svg或者干脆转换成Unicode。这些方法实现是能实现,但是都有不少瑕疵,都比不了Web端的效果不说,有些低级问题也没能解决。能将latex转换成Unicode的pylatexenc库,就不能将$^2$转换成²。
原本我打算妥协了,放弃渲染数学公式这个功能,然而今天我突然“开窍”,彻底解决了这个难题,也算是意外之喜。这个方法算是我原创的吧,仍然是将react-native-mathjax-html-to-svg与react-native-render-html整合,但是效果完全符合预期,也没有网上一些人提到的问题。在这个过程中,还遇到个小插曲,该版本的mathjax识别不了小于号$<$,得换成HTML记号。

关于弦圈APP的其他一些开发细节,因为时间比较晚了,我就不展开说了。目前我正在准备弦圈APP的发布,这包括编译apk,以及在弦圈网页端添加APP的下载方式,尽情期待😇!之后我还会修复一些网页端的来不及修复的bug。
目前弦圈APP的代码规模为21249,还行吧一个人写的。最后不得不吐槽一句,这个apk编译是真的慢......晚安( ̄o ̄) . z Z

0 人喜欢
暂无评论,来发布第一条评论吧!